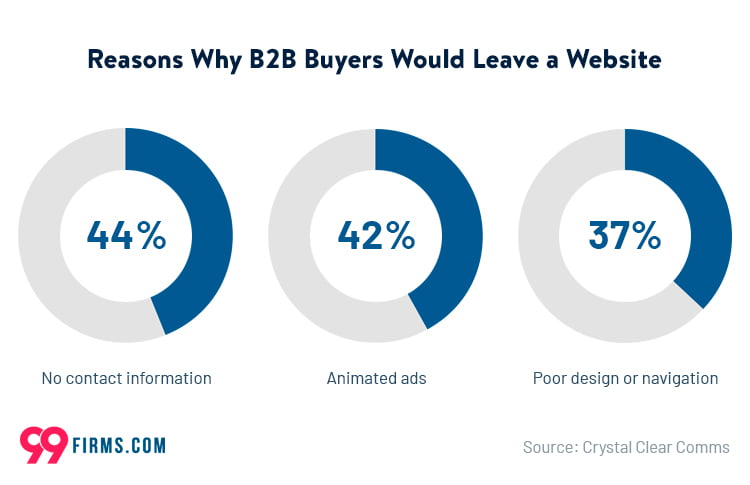
Today, I’m going to help you make an important decision for your website: choosing between Elementor vs Gutenberg. Seeing as 37% of buyers will leave a website with poor design or navigation, it’s important for you to have an optimized website.

Now, I know what you’re thinking: “Carmine, there are so many page builders out there, why should I care about these two?” Well, my friends, selecting the right page builder is crucial for the success of your WordPress website, and I’m here to guide you through this maze.
I’ve built hundreds of websites using Elementor and WordPress for clients and my own companies. I’m going to review Elementor vs Gutenburg so you can decide which builder to use.
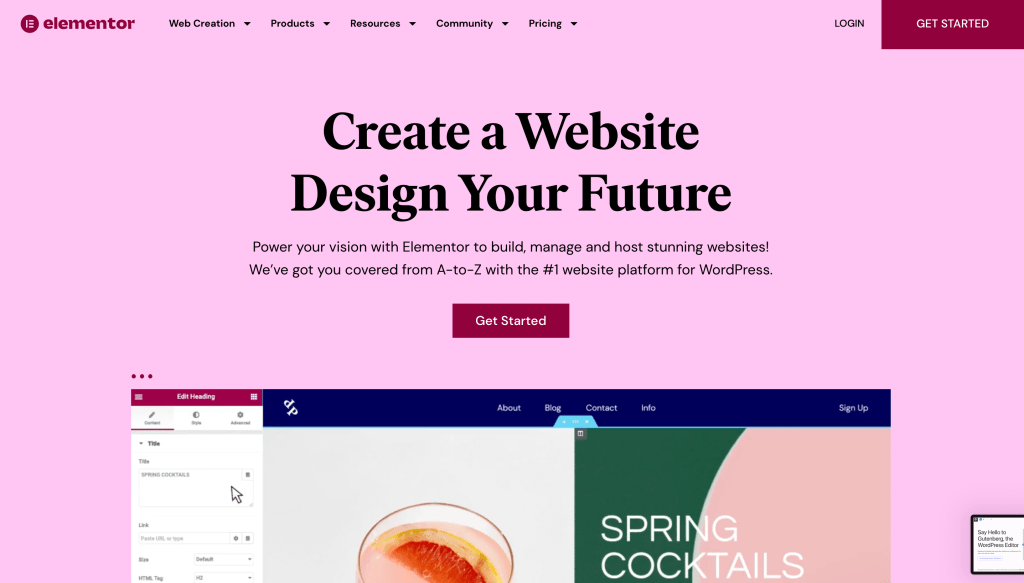
What is Elementor?

Elementor is a game-changing page builder for WordPress that’s been making waves since its launch in 2016. It’s a powerful, feature-rich tool that lets you design stunning websites with a simple drag-and-drop interface.
Trust me, you don’t need any coding skills to create a masterpiece with Elementor. It’s all about giving you, the user, total control over your website’s look and feel without breaking a sweat.
Heck, this very website you’re browsing was made with Elementor!
What is Gutenberg?

Now, onto Gutenberg. You might’ve heard this name before, and that’s because it’s the default WordPress editor since 2018. It’s named after Johannes Gutenberg, the dude who revolutionized printing with his movable type system. So, you can already tell it’s got some big shoes to fill.
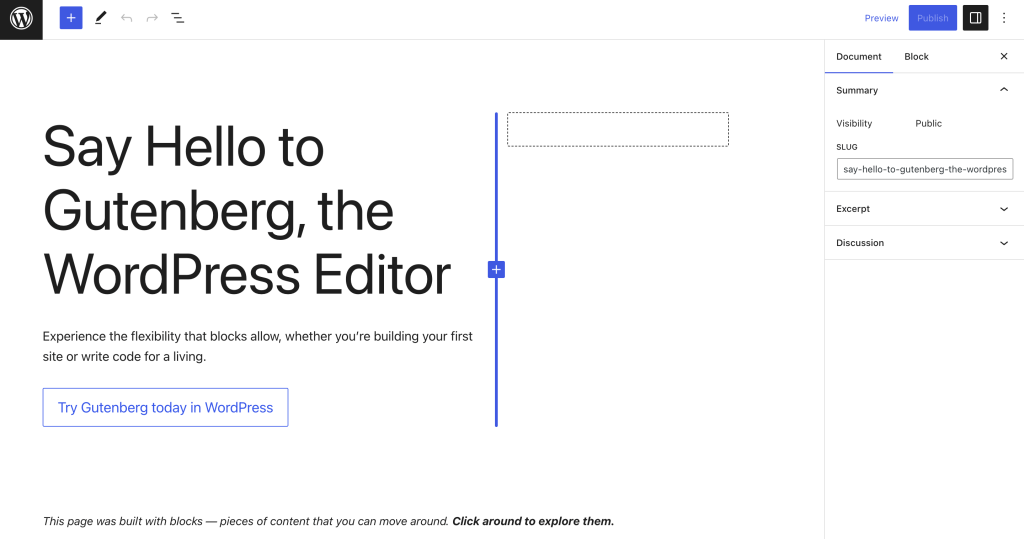
Gutenberg is a block-based editor that aims to make content creation easier and more intuitive. The whole idea is to give you a clean, minimalist interface to build your content with blocks—think of them as LEGO bricks for your website!
I like using Gutenberg for my blog posts and content, but not for pages like my home page, about, contact, etc. I use Elementor for those.
Elementor Interface and User Experience
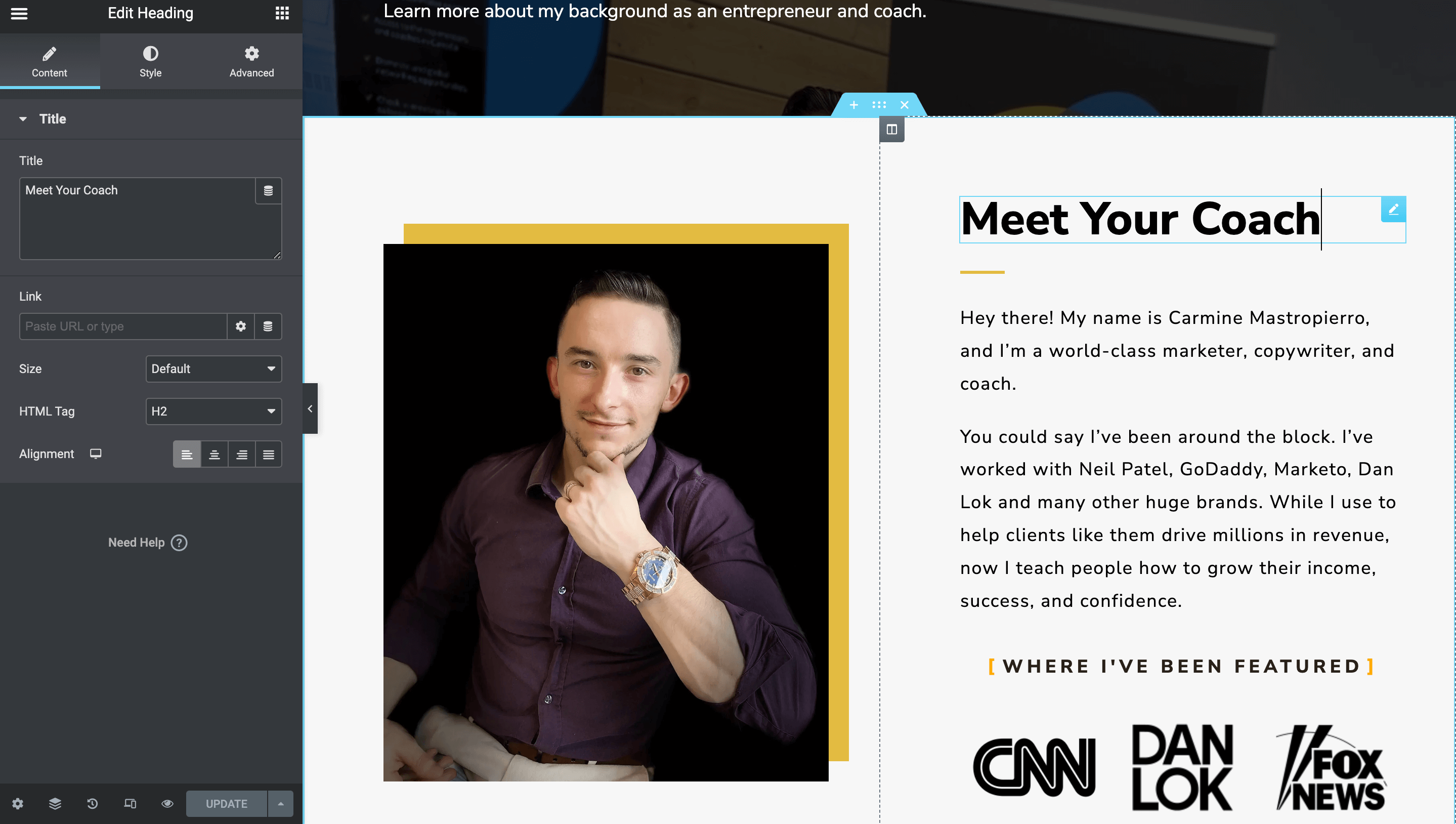
Let’s talk about what sets Elementor apart from the pack: its interface and user experience. The first thing you’ll notice is the drag-and-drop interface. You can just pick up any element and place it exactly where you want it on your page. No more wrestling with code, no more feeling lost. Just pure, smooth designing.

And guess what? Elementor’s front-end editing is another feature that’s gonna make your life a whole lot easier. You can see your changes in real-time, which means no more switching between the editor and the preview window. Just click on any element, and bam! You can edit it right there on the spot. It’s like magic, but it’s real, and it’s all happening on your screen.
Elementor’s customizability and flexibility are also top-notch. You get a ton of widgets and elements to play with, which means you can create pretty much anything your heart desires.

To sum that all up, Elementor’s interface and user experience are all about making your life easy-peasy. Whether you’re a seasoned pro or just starting out, you’ll love the control and freedom it gives you to create the website of your dreams.
Elementor Design Capabilities and Features
Now it’s time to dig into the design capabilities and key features that make Elementor so great.
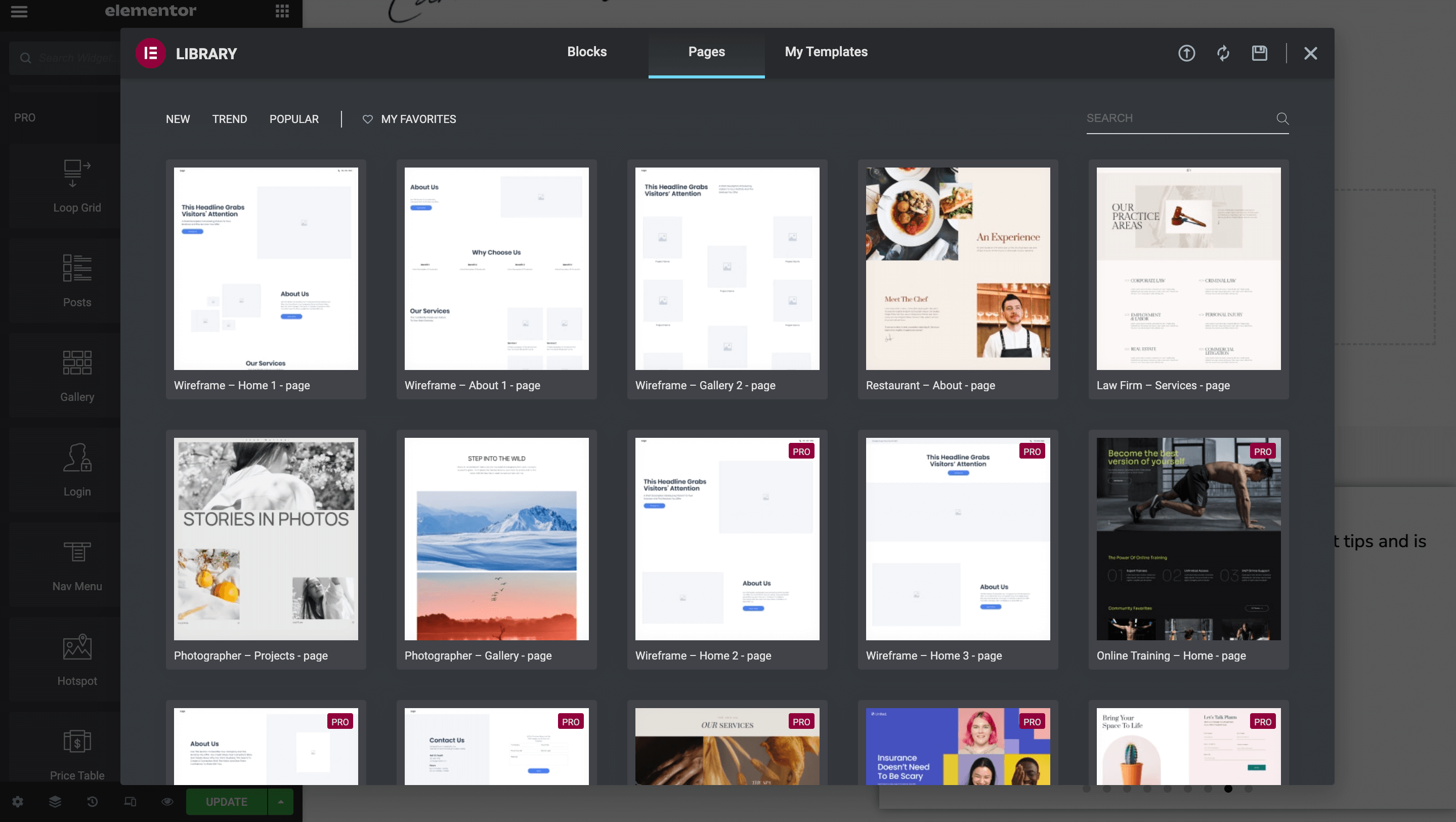
First up, let’s talk about pre-designed templates. Elementor has a massive library of stunning templates you can choose from, which means you can kick-start your design process with a solid foundation.
Whether you’re building a blog, an online store, or a portfolio, there’s a template for every need. And the best part? You can customize these templates to your heart’s content–the sky’s the limit!

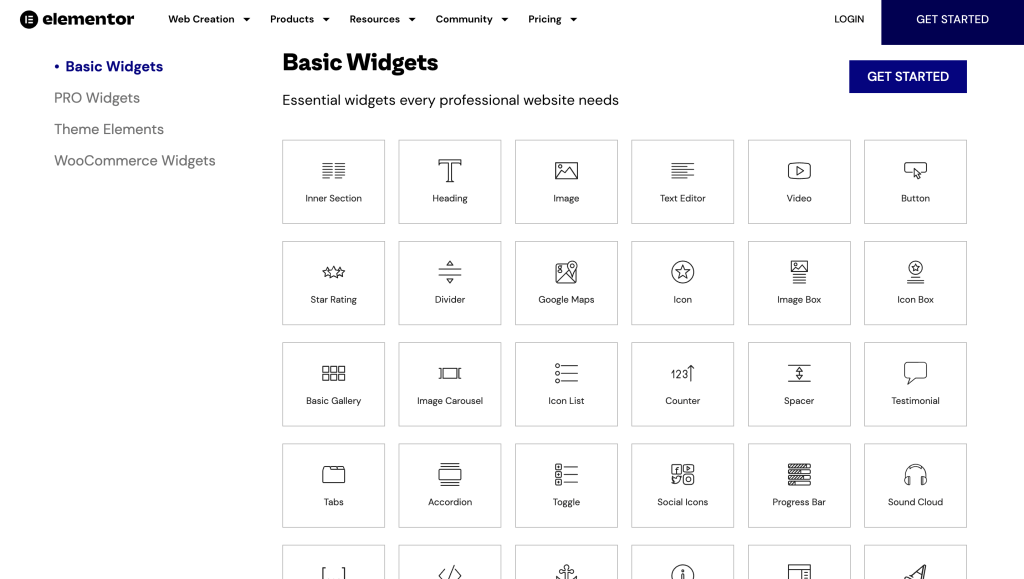
Now, let’s chat about widgets and elements. Elementor’s got a boatload of them, and they’re like your little design buddies, always ready to help you create something awesome.
From basic elements like text and images to advanced ones like sliders and carousels, you’ve got everything you need to make your site pop. Plus, with Elementor Pro, you get access to even more advanced widgets and features, like theme building and pop-ups.

And last, but certainly not least, let’s touch on responsive design. In today’s world, where everyone’s glued to their smartphones, having a website that looks and works great on any device is a must.
Elementor’s got you covered with its built-in responsive design options. You can tweak your design for desktop, tablet, and mobile devices without breaking a sweat.
Elementor’s design capabilities and key features are all about empowering you to create the website of your dreams without any hassle. With a huge library of templates, a wide array of widgets and elements, and built-in responsive design, you’ve got everything you need to make your site stand out from the crowd.
Elementor Performance and Speed
You don’t want a fast website. You need a fast website. For context, my bounce rate is around 30-40% which is spectacular for a blog and website of its nature. I also regularly score nearly perfect on GTMetrix. And, my website is built with WordPress and Elementor!
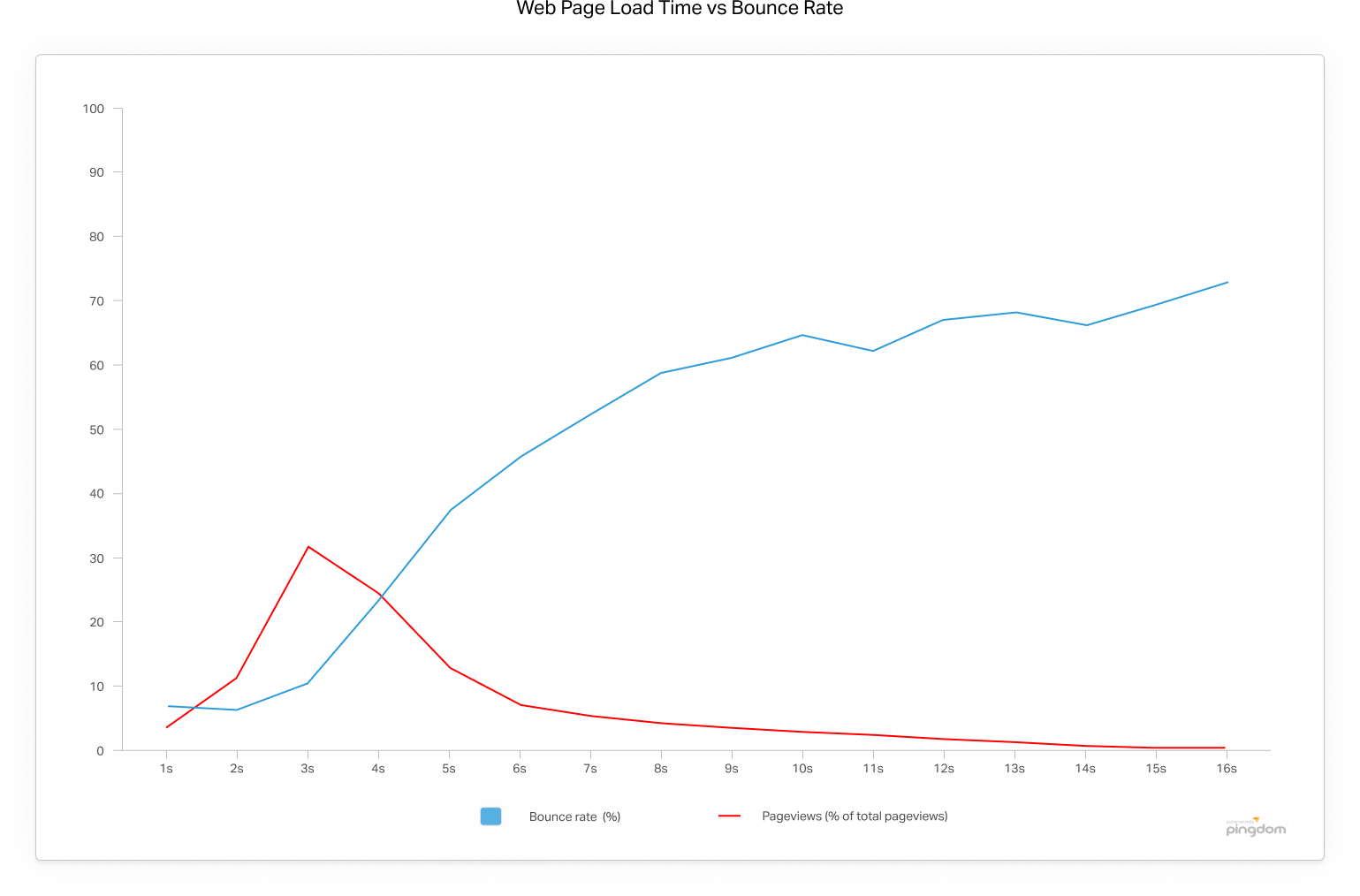
You should also keep in mind that for every 1-3 seconds extra a web page loads, the odds of users bouncing increases by 32%.

First things first, Elementor is a solid page builder, and it does come with its fair share of code. That means it can have an impact on your site’s speed and load times, especially if you go wild with all those awesome features and widgets. But hey, don’t freak out just yet–Elementor’s got a few tricks up its sleeve to help you keep things under control.
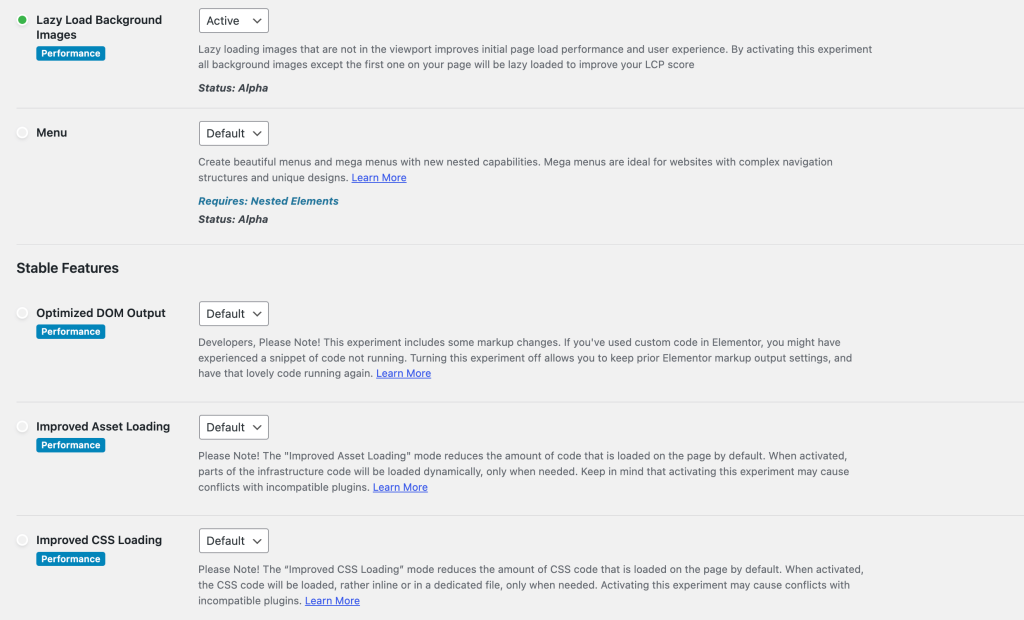
One of the ways Elementor helps you optimize your site’s performance is by offering a bunch of built-in optimization features. For example, you can easily enable lazy loading for images and videos, which means they’ll only load when they’re actually in view. That’s a surefire way to keep your load times in check and your visitors happy.

Another thing Elementor does is to minify and combine its CSS and JavaScript files. In non-tech speak, that means it squishes and bundles its code to reduce the number of requests and the overall size of your site. It’s like packing for a trip and rolling your clothes to save space. Same idea, but for your website.
While it’s true that Elementor can have an impact on your site’s performance and speed, it also offers some handy tools to help you optimize and keep things running smoothly. As long as you’re mindful of your design choices and make good use of those optimization features, you can strike a balance between a stunning site and a fast one.
Elementor Pricing and Customer Support
Let’s talk about the elephant in the room: Elementor’s pricing. The good news is there’s a free version that you can start with, and it’s got a bunch of cool features to help you create a pretty snazzy website.
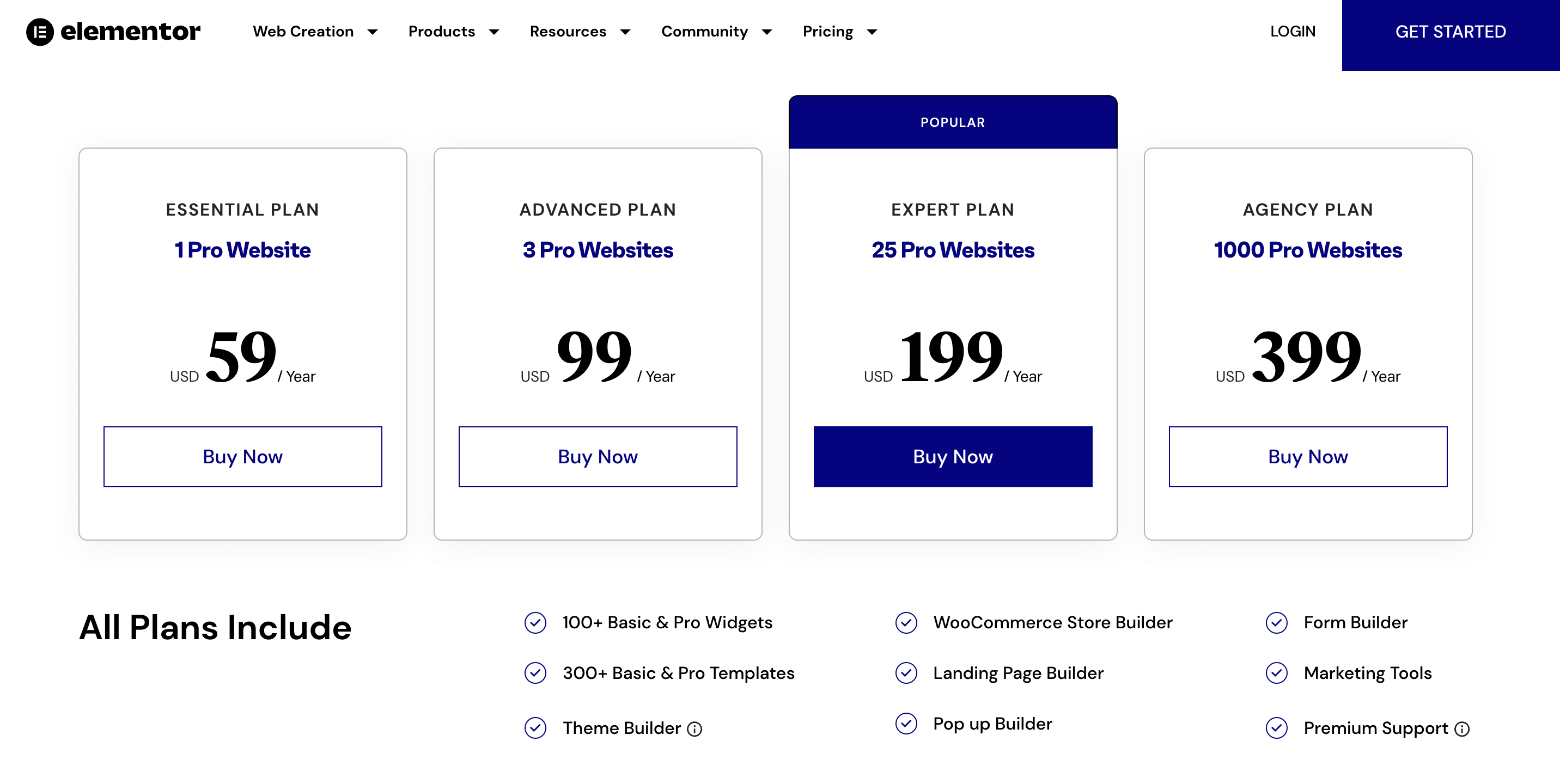
If you want to unlock Elementor’s full potential, I suggest you upgrade to Elementor Pro, which comes in three different plans: Personal, Plus, and Expert. The Pro version offers even more widgets, features, and capabilities like theme building, pop-ups, and e-commerce tools.
You can pick the plan that suits your needs and budget best:

Now, let’s chat about customer support. We all know that having someone to turn to when things go haywire is super important, and Elementor’s got your back on this one.
With the Pro version, you get priority support through their ticket system, so you can rest easy knowing that help is just a click away. Plus, Elementor’s got a fantastic community of users and a wealth of resources–like tutorials, articles, and webinars to help you navigate the ins and outs of this powerful page builder.

Elementor Integrations
Connecting the various tools you use for business is key to productivity and growth. Let’s see how Elementor fares in the integration department.
First up, compatibility with popular themes and plugins. Elementor, being the rockstar that it is, plays well with most WordPress themes and plugins.
Whether you’re using Astra, OceanWP, or any other popular theme, chances are Elementor’s got your back. And let me tell ya, that’s a huge relief because the last thing you want is a page builder that clashes with your favorite tools.
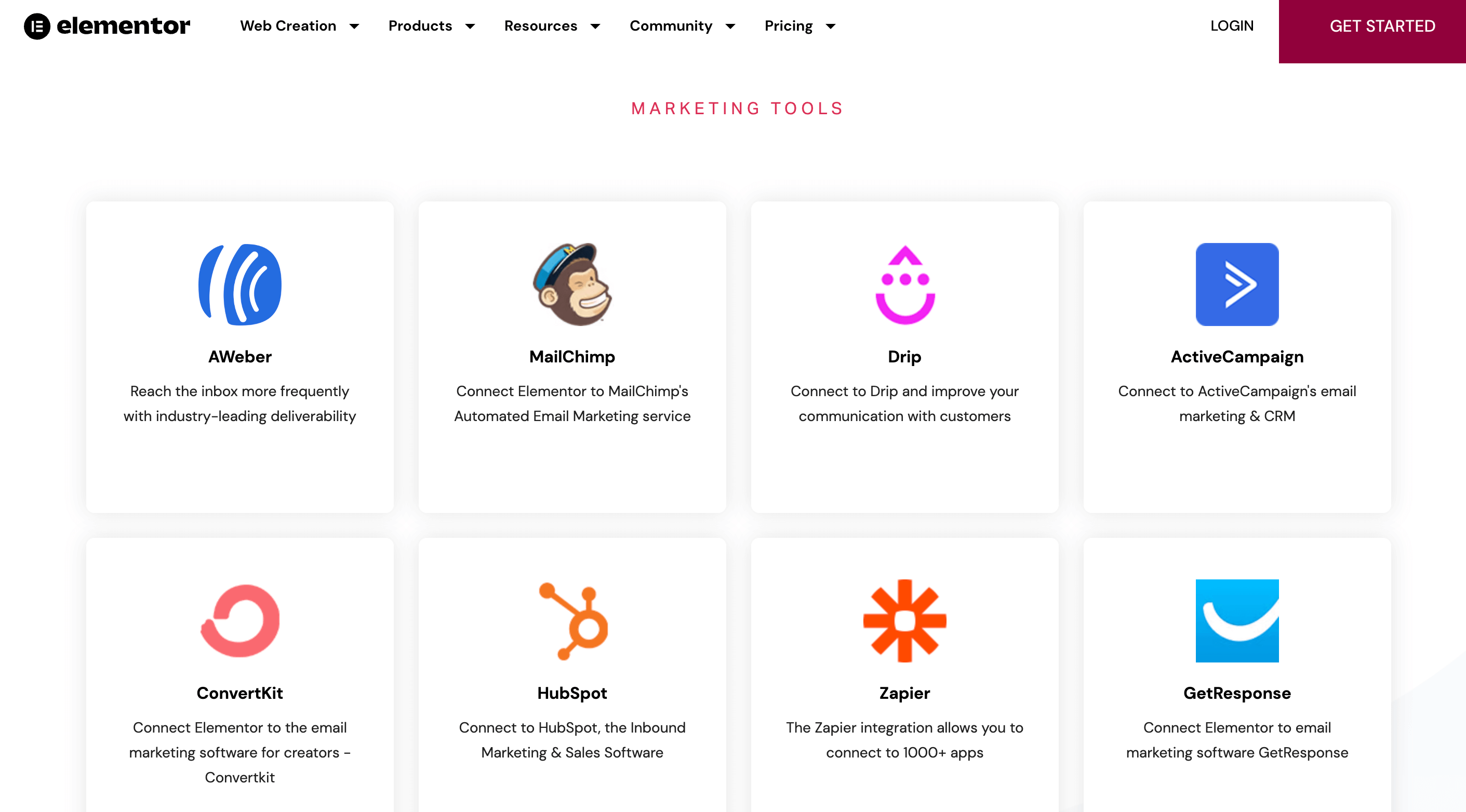
Elementor also knows that we all love our marketing, analytics, and social media tools, so it’s made sure to offer seamless integration with a whole bunch of them. Think MailChimp, Yoast SEO, Google Analytics–you name it, Elementor’s probably got it covered.

Plus, with Elementor Pro, you get even more advanced integrations like WooCommerce, ACF, and more. It’s like a big happy family of tools working together to make your website shine.
In a nutshell, Elementor’s integrations are all about making your life easier by ensuring compatibility with popular themes, plugins, and third-party tools. It’s like having the perfect wingman that helps you build the ultimate website without any hiccups or roadblocks.
Elementor Learning Curve
You might be wondering: how hard is it to learn Elementor? Well, let me tell you, learning curves can be tricky, but with Elementor, it’s all about making things as smooth as possible for you.
First things first, Elementor’s got a ton of tutorials and learning resources to help you get started. Whether you’re a total newbie or a seasoned designer, you’ll find articles, videos, and webinars to guide you through every step of the process. You should also check out their academy to learn how to use Elementor and design skills.

But, let’s be real. Elementor does have a lot of features and options, which can be a bit overwhelming at first. But, the beauty of Elementor is its intuitive interface and drag-and-drop functionality. This means that even if you’ve never touched a page builder before, you can start creating amazing websites in no time. It’s all about learning as you go and getting the hang of it with practice.
The Elementor community is full of friendly folks who are always happy to help each other out. If you ever get stuck or need some advice, you can reach out to fellow users or dive into the wealth of knowledge available in forums and Facebook groups.
Gutenberg Interface and User Experience
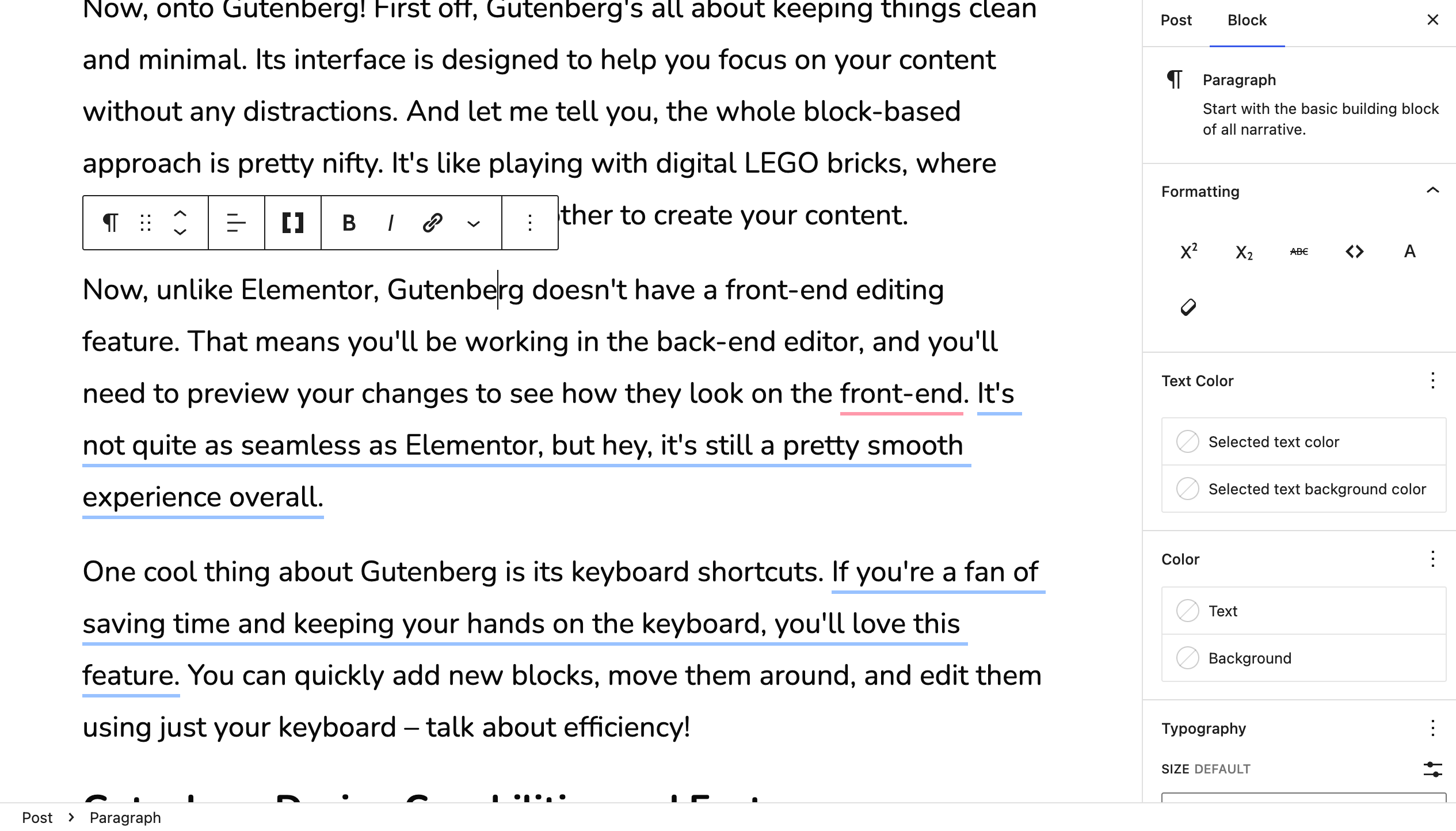
Now, onto Gutenberg! First off, Gutenberg’s all about keeping things clean and minimal. Its interface is designed to help you focus on your content without any distractions.
Now, unlike Elementor, Gutenberg doesn’t have a front-end editing feature. That means you’ll be working in the back-end editor, and you’ll need to preview your changes to see how they look on the front-end. It’s not quite as seamless as Elementor, but hey, it’s still a pretty smooth experience overall.
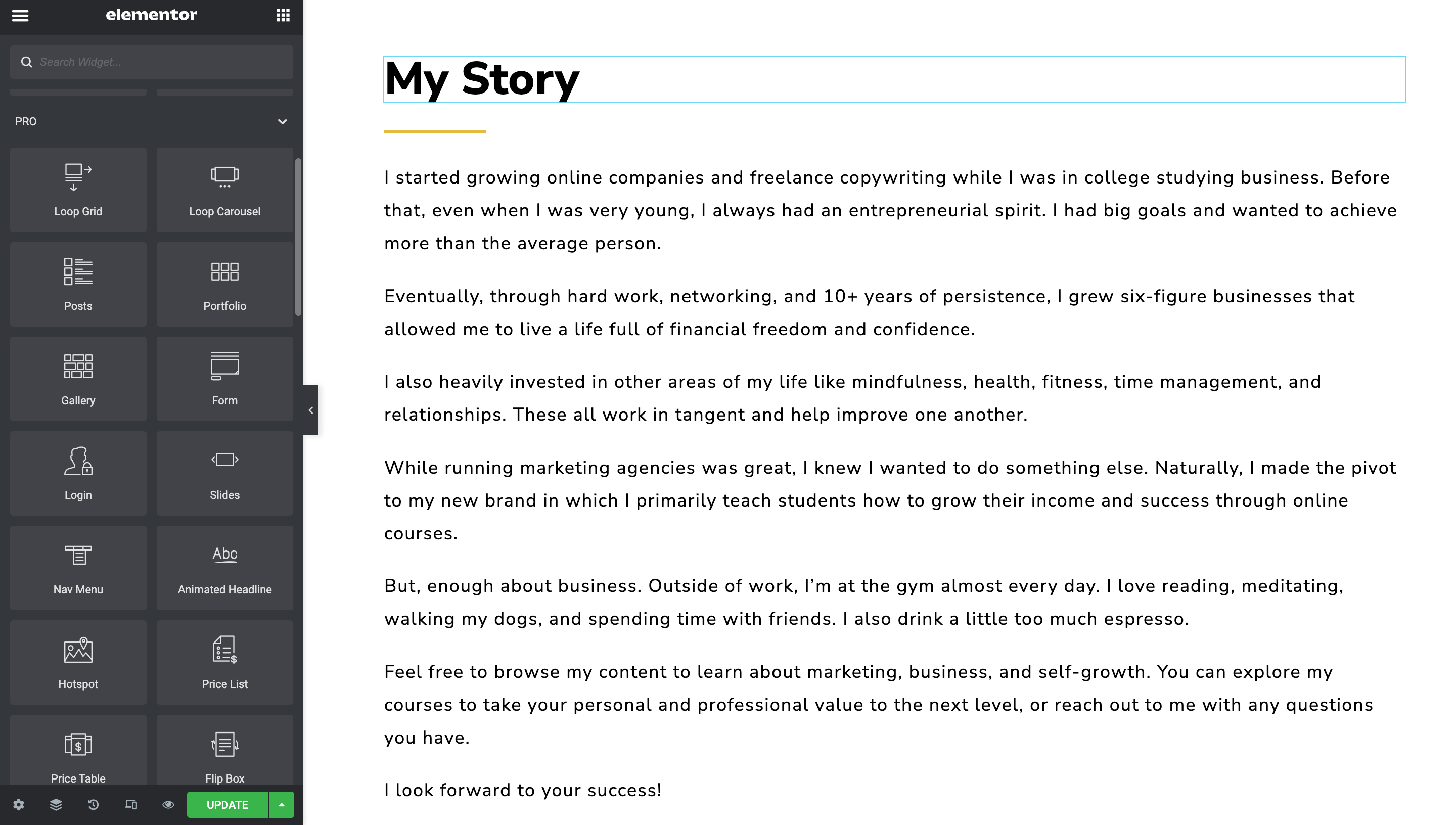
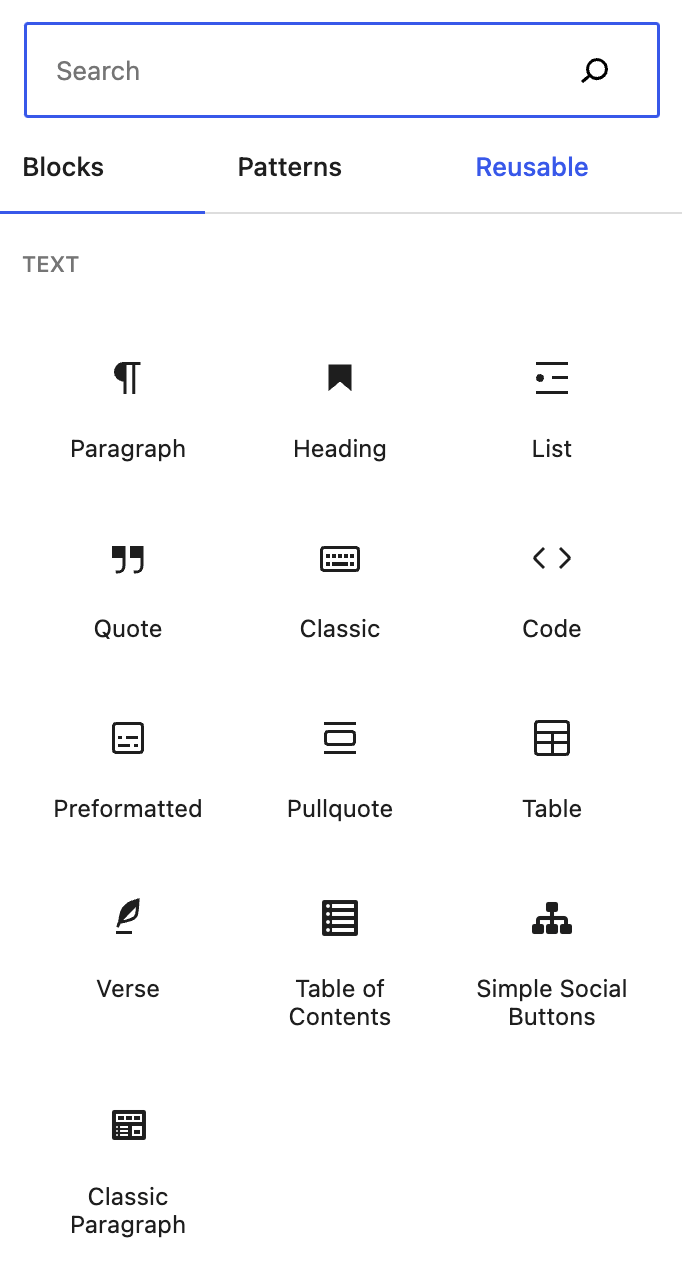
Look how I’m using Gutenberg to write this blog post:

One cool thing about Gutenberg is its keyboard shortcuts. If you’re a fan of saving time and keeping your hands on the keyboard, you’ll love this feature. You can quickly add new blocks, move them around, and edit them using just your keyboard.
If you want to use Gutenberg and WordPress, I suggest Bluehost for your hosting and website needs.
Gutenberg Design Capabilities and Features
Next, let’s chat about the core blocks that Gutenberg offers. You’ve got all the basics covered, like text, images, buttons, and headings. But that’s not all, my friends–Gutenberg’s also got some cool layout blocks that help you create columns, group elements, and add separators.

Now, while Gutenberg doesn’t have a massive library of pre-designed templates like Elementor, it does offer block patterns. These are pre-built, reusable layouts that you can quickly insert into your content, and they’re a nice way to save time and achieve a consistent design. Plus, with the WordPress community constantly growing and evolving, you can expect more and more block patterns to become available.
One thing to keep in mind is that Gutenberg’s design capabilities are a bit more limited compared to Elementor’s. You won’t find advanced features like pop-ups, sliders, or carousels out of the box. But, the good news is that you can always extend Gutenberg’s functionality with third-party plugins and add-ons.
Gutenberg Performance and Speed
Gutenberg’s got an ace up its sleeve when it comes to performance: it’s built right into WordPress. That means it’s optimized to work seamlessly with the platform, and you don’t have to worry about any compatibility issues or clashing code.
Now, because Gutenberg’s a more streamlined editor with fewer bells and whistles, it tends to generate cleaner and lighter code. In layman’s terms, that means your site is more likely to load faster and perform better. It’s like driving a sleek sports car instead of a fully-loaded SUV–both get you where you need to go, but one’s gonna be zippier and more fuel-efficient.
One thing to keep in mind is that Gutenberg’s performance and speed can be impacted by the third-party plugins and add-ons you use to extend its functionality. So, if you go all out with plugins, you might see a dip in your site’s performance. But don’t worry, as long as you choose high-quality, well-coded plugins and keep an eye on your site’s speed, you’ll be A-OK.
Gutenberg Pricing and Customer Support
The best thing about Gutenberg’s pricing is… drumroll, please… it’s totally free! Yep, you heard that right. Since Gutenberg is the default WordPress editor, it won’t cost you a single penny to use it. It’s like finding money in your pocket that you didn’t even know you had. Sweet deal, huh?
On the support side, since Gutenberg is part of the core WordPress platform, you can expect the same level of support you’d get for any other WordPress issue. That means you’ve got access to the massive WordPress community, including forums, tutorials, and blogs that cover every aspect of Gutenberg.
One thing to keep in mind is that, unlike Elementor Pro, Gutenberg doesn’t come with priority support or a dedicated ticket system. So, while you might not have a direct line to a support team, you’ve still got plenty of resources and a helpful community to turn to when you need a hand.
Gutenberg Integrations
Since Gutenberg is the default WordPress editor, it’s designed to work seamlessly with most themes and plugins. So, whether you’re rocking Astra, GeneratePress, or any other popular theme, chances are Gutenberg’s got you covered.
While Gutenberg might not have as many built-in integrations as Elementor, it’s still got a lot going for it. You can always extend its functionality with plugins and add-ons that connect to your favorite tools. Just make sure to pick high-quality, well-coded plugins, and you’ll be good to go.
Gutenberg Learning Curve
Gutenberg’s got a pretty simple and clean interface, which means it’s pretty easy to jump right in and start building. Its whole block-based approach is super intuitive, so even if you’re a total newbie, you can quickly get the hang of adding and customizing blocks. It’s like putting together a puzzle–you just snap the pieces together, and voilà, you’ve got yourself a website!
Now, don’t get me wrong–there’s definitely a bit of a learning curve with Gutenberg, especially if you’re used to the classic WordPress editor. But, with a little bit of practice and some trial and error, you’ll be a Gutenberg pro in no time.
One thing to keep in mind is that, while Gutenberg itself is pretty easy to learn, you might need to spend some time getting familiar with the plugins and add-ons you use to extend its functionality. But hey, that’s all part of the fun, right? It’s like learning a new hobby–you’ll pick up new skills and tricks along the way.
Elementor vs Gutenberg: Pros and Cons
We’ve talked about their features, integrations, and learning curves, so now, let’s see how they stack up against each other.
Elementor Pros:
- Super-intuitive interface with real-time, front-end editing–it’s like watching your website come to life right before your eyes!
- Tons of design capabilities, including a massive library of templates and widgets. Seriously, it’s like a designer’s dream come true.
- Impressive integrations with popular themes, plugins, and third-party tools.
- Dedicated customer support and a helpful community.
Elementor Cons:
- It can be a bit resource-heavy, which might impact your site’s performance and speed. Just something to keep in mind, especially if you’re using the free version.
- The learning curve can be a bit steep, especially with all those features and options–but hey, practice makes perfect, right?
Gutenberg Pros:
- Clean, minimalist interface with a block-based approach. It’s like building with digital LEGOs, and who doesn’t love that?
- Built right into WordPress, so you know it’s optimized for performance and compatibility.
- Completely free to use. Gutenberg won’t cost you a dime!
- Tons of community-driven support resources.
Gutenberg Cons:
- Limited design capabilities compared to Elementor. You won’t find all those fancy widgets and templates out of the box, but you can still extend its functionality with plugins.
- No front-end editing. You’ll be working in the back-end editor, so you’ll need to preview your changes to see how they look on the front-end. It’s not a deal-breaker, but it’s something to consider.
- The learning curve might be a bit challenging if you’re used to the classic WordPress editor –but give it some time, and you’ll get the hang of it.
Each has its own strengths and weaknesses, so it all comes down to what you need for your website and what kind of experience you’re after. If you want a feature-rich, all-in-one solution with a sleek interface, Elementor might be your best bet.
On the other hand, if you’re looking for a clean, straightforward editing experience that’s built right into WordPress, Gutenberg could be the way to go.
The Verdict on Elementor vs Gutenberg
To recap, here’s a quick summary of the pros, cons, and pricing:
Elementor:
- Pros: Intuitive interface, extensive design capabilities, impressive integrations, and dedicated customer support.
- Cons: Can impact site performance and speed, and has a steeper learning curve.
- Pricing: Free version available, with premium plans starting at $49/year.
Gutenberg:
- Pros: Clean, minimalist interface, optimized for performance and compatibility, completely free to use, and has a wealth of community-driven support resources.
- Cons: Limited design capabilities, no front-end editing, and a learning curve for those used to the classic WordPress editor.
- Pricing: Completely free.
Ultimately, the choice between Elementor and Gutenberg comes down to your specific needs and preferences. If you’re looking for a powerful, feature-rich website builder with a sleek interface and don’t mind paying for premium features, Elementor is the way to go.
However, if you prefer a clean, straightforward editing experience that’s built into WordPress and doesn’t cost a dime, Gutenberg is an excellent choice.
Want to take your business to the next level? Explore my online courses and coaching.